When it comes to eCommerce, presentation is key. One area where this is particularly important is in how products are displayed on your website. For WooCommerce stores, using dropdowns for product variations can be functional, but it may not be the most engaging way to showcase your products. Instead, using WooCommerce product variations swatches can enhance the user experience by making the selection process more visually appealing and intuitive. In this article, we will explore how to replace dropdowns with WooCommerce variation swatches, the benefits of doing so, and how to implement it effectively in your online store.
What Are WooCommerce Product Variation Swatches?
WooCommerce product variations swatches are visual elements that allow customers to choose product variations in a more interactive way. Instead of selecting options from a dropdown menu, customers can click on color swatches, size buttons, or other visual indicators to make their selections. This change not only improves aesthetics but also makes the shopping experience more user-friendly.
Why Use Variation Swatches?
Using WooCommerce variation swatches offers several advantages over traditional dropdown menus:
Do you want to visit Haridwar? travel agents in Haridwar is the right place to plan your tour. You can book your tour from here.
- Improved User Experience: Swatches provide a more intuitive way for customers to interact with product variations. They can see their options at a glance, reducing the time spent searching through a dropdown.
- Enhanced Visual Appeal: Swatches can showcase colors, patterns, and textures more effectively than text alone. This can lead to better engagement and increase the likelihood of a purchase.
- Increased Conversion Rates: By making it easier for customers to find and select their preferred options, variation swatches can help boost conversion rates. A seamless shopping experience often translates to higher sales.
- Better Product Understanding: Swatches can provide immediate visual feedback, helping customers understand the differences between variations without having to click through multiple dropdown menus.
Setting Up WooCommerce Variation Swatches
To replace dropdowns with WooCommerce product variations swatches, you’ll need to follow several steps. Here’s a comprehensive guide to help you through the process.
Step 1: Choose a Variation Swatches Plugin
While WooCommerce offers basic variation options, using a dedicated plugin will provide more customization features and functionalities. Here are some popular options:
- Variation Swatches for WooCommerce by Extendons: This plugin allows you to transform your product variations into beautiful color, image, and label swatches. It offers an array of customization options to match your store’s branding.
- WooCommerce Variation Swatches: A user-friendly plugin that enables you to replace dropdowns with swatches easily. It provides options for color, image, and label swatches.
- YITH WooCommerce Color and Label Variations: This plugin offers extensive customization for variation swatches, allowing you to enhance the appearance and functionality of your product pages.
Step 2: Install and Activate the Plugin
- Log in to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Search for the chosen variation swatches plugin (e.g., “Variation Swatches for WooCommerce by Extendons”).
- Click Install Now and then activate the plugin.
Step 3: Configure Plugin Settings
Once the plugin is activated, you need to configure the settings to define how you want the swatches to appear.
Do you want to visit char dham? char dham tour operator is the right place to plan you Char Dham tour. You can book you tour from here.
- Go to the plugin settings page (typically found under WooCommerce or in the Settings menu).
- Adjust the settings to choose the default swatch type (color, image, or label).
- Customize the design options, including swatch size, border radius, and hover effects to align with your store’s branding.
- Save your changes.
Step 4: Add Variations to Your Products
- Go to Products in your WordPress dashboard.
- Select a product or create a new one.
- Scroll down to the Product data section and click on the Variations tab.
- Add your product variations (e.g., colors, sizes) as you normally would.
- For each variation, select the corresponding swatch type (color or image) in the settings.
Step 5: Test Your Product Page
- Visit the product page on the front end of your site.
- Test the variation swatches to ensure they display correctly and function as intended.
- Check that customers can easily select variations and that the product images update accordingly.
Step 6: Monitor Performance
After implementing WooCommerce variation swatches, monitor the performance of your product pages. Keep an eye on metrics such as:
- Conversion rates: Are customers purchasing more products?
- Bounce rates: Are customers staying longer on your product pages?
- Customer feedback: Are customers finding it easier to select product variations?
Best Practices for Using Variation Swatches
To maximize the benefits of WooCommerce product variations swatches, consider the following best practices:
1. Use High-Quality Images
Ensure that the images used for your swatches are high quality. This enhances the visual appeal of your product pages and helps customers make informed decisions.
2. Keep It Consistent
Maintain consistency in the appearance of your swatches across all product pages. This creates a cohesive shopping experience that reinforces your brand identity.
3. Limit the Number of Variations
While it’s important to offer options, avoid overwhelming customers with too many variations. Limit the number of swatches to keep the selection process straightforward.
4. Provide Clear Labels
If you are using label swatches, ensure that the labels are clear and concise. This helps customers understand their options without confusion.
Do you want to visit Indiar? tour operator in India is the right place to plan your tour. You can book your tour from here.
5. Optimize for Mobile
Make sure that your swatches are responsive and function well on mobile devices. Many customers shop on their smartphones, so an optimized experience is essential.
Also, check out the useful insight about the woocommerce mini cart plugin to enhance your store’s shopping experience!
FAQs About WooCommerce Product Variation Swatches
1. What are WooCommerce variation swatches?
WooCommerce variation swatches are visual elements that allow customers to select product variations (such as color, size, or style) using images, color buttons, or labels instead of dropdown menus.
2. Why should I use variation swatches instead of dropdowns?
Using WooCommerce product variations swatches enhances the user experience by providing a more visual and interactive way to select product options, making it easier for customers to make their selections.
3. Can I customize the appearance of the swatches?
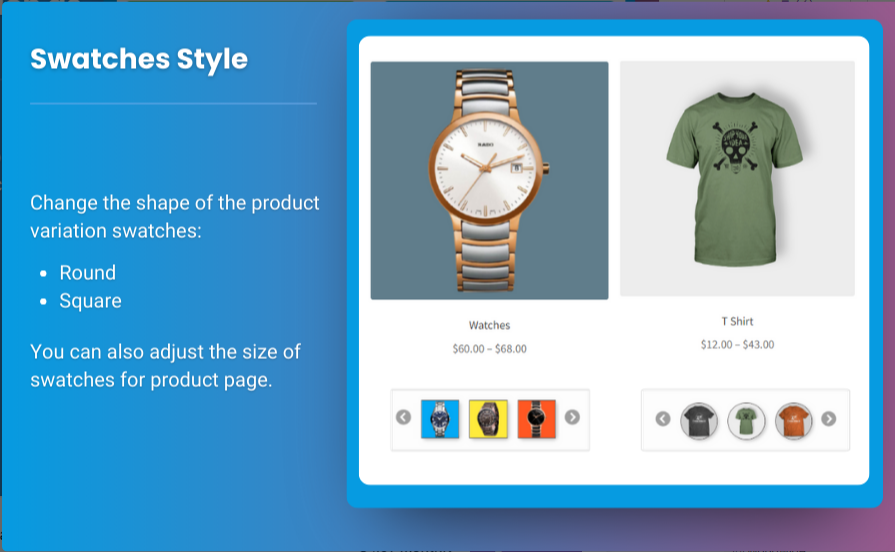
Yes, most variation swatches plugins allow you to customize the size, shape, and style of the swatches to match your store’s branding.
4. Do I need a plugin to use variation swatches?
While you can use the default dropdowns provided by WooCommerce, a dedicated variation swatches plugin offers more customization options and improved functionality.
5. Are variation swatches mobile-friendly?
Yes, when implemented correctly, WooCommerce variation swatches are responsive and work well on mobile devices, providing a seamless shopping experience.
Conclusion
Replacing dropdowns with WooCommerce product variations swatches is an effective way to enhance your online store’s user experience. By making product selections more visually appealing and interactive, you can engage customers and potentially increase conversion rates. Utilizing plugins like Variation Swatches for WooCommerce by Extendons makes the process straightforward, allowing you to customize your product pages to better meet your customers’ needs.
By following the steps outlined in this article, you can successfully implement variation swatches on your WooCommerce store, providing a more enjoyable shopping experience that keeps customers coming back. Investing in the aesthetics and functionality of your product pages can significantly impact your store’s performance, leading to greater customer satisfaction and increased sales.